HugoのLoveItテーマでGoogle Analytics 4を適用する方法
Contents
※ hugo.tomlに以下設定項目があるが、これは
Universal Analyticsのidに対応しており、Google Analytics 4 (GA4)では、別途設定が必要である。[params.analytics.google] id = ""
手順
GA4のGoogleタグを取得
- Google Analyticsの登録手順は、他サイトを参考にする。
- Googleタグの確認方法は、サポートページの
Google タグ(gtag.js)セクションを参照する。
<!-- Google タグ(gtag.js) --> <script async src="https://www.googletagmanager.com/gtag/js?id=Measurement-ID"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'Measurement-ID'); </script>
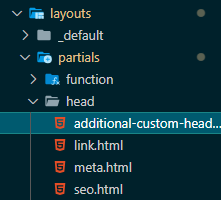
Googleタグをhtmlファイルとして、
layouts/partials/head/{htmlファイル名}の階層に保存
Googleタグの保存先 2で作成したファイルを読み込むために
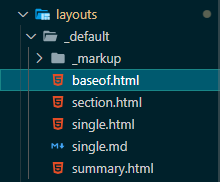
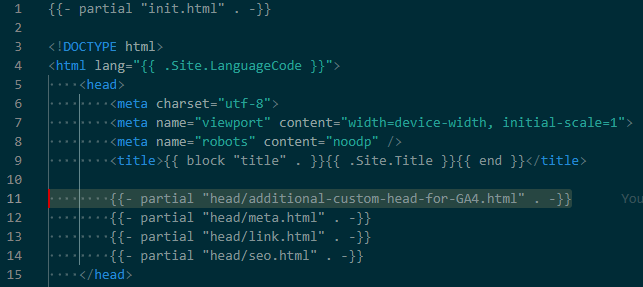
layouts/_default/baseof.htmlを修正